AfterEffects(AE)で背景が透明(透過)な動画を書き出す方法
AfterEffects や Premiere Pro などで動画編集作業をしている時、上に重ねる動画が Photoshop などのレイヤーのように背景が透明(透過)であると便利なのに、と思った事はありませんか?
エフェクトを使用して動画の背景を抜く
クロマキー(エフェクトのKeylightを使う)
AfterEffects で上に重ねる動画の背景を抜く方法の1つとして「緑クロマキー」のように、背景を緑や青の単色で作成した動画を上に配置し、そこにエフェクトをかけてその特定の色を抜く方法があります。
この方法は
エフェクト→キーイング→Keylight(1.2)
で 実現可能です。
「クロマキー」は昔から使われている手法で、その際に背景には青や緑が使われていました。しかし現在ではこの色が青や緑である必要はなく、単色であれば AfterEffects の keylight で消すことが可能です。
クロマキー(Keylight)のデメリット
ただこの方法だと、背景と同色の色が背景以外の部分に存在すると、その部分まで透過されてしまいます。
またこの keylight はそこそこ負荷がかかるようで、画面サイズによっては再生するのにかなりもたついたりします
背景が透明(透過)な動画はAfterEffects の動作が重い時にも便利
AfterEffects 内で作成してるコンポジションも、レイヤー数が増えると画面サイズによっては動作がかなりもたついたりしますね?
そんな時も、いくつかのレイヤーをまとめて背景が透明のまま動画に書き出せれば、その動画を複数のレイヤーの代わりに配置することによって動作が安定したりします。
AfterEffects(AE)で背景が透明(透過)な動画を書き出す方法
私は固定観念で、背景が透明な動画と言うのは作成できないものと思っていました。しかしそのような動画を書き出す事は可能で、しかもかなり簡単にできました。
ここではその手順を紹介します。
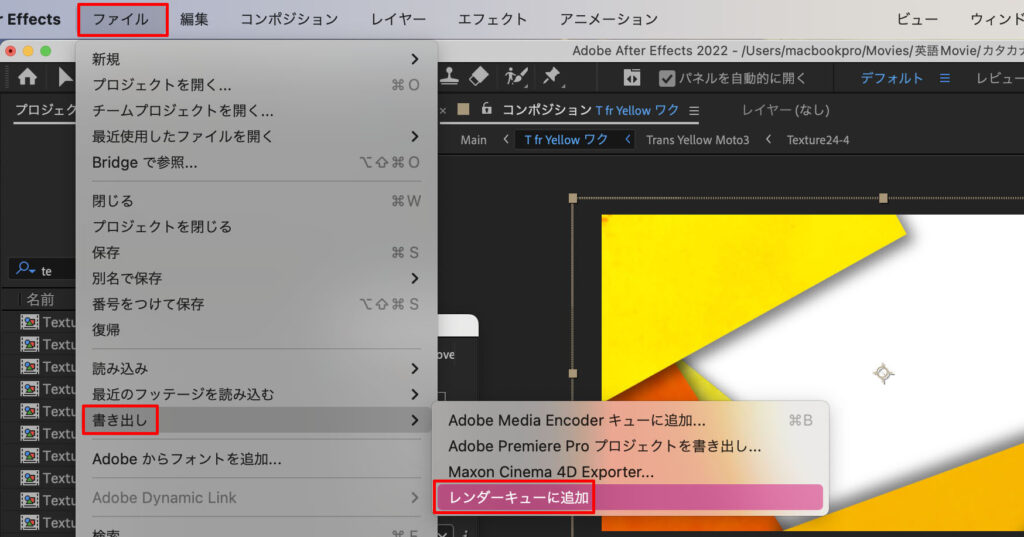
背景を透明で書き出したいコンポジションを選択します。
「ファイル」→「書き出し」→「レンダーキューに追加」を選択します。

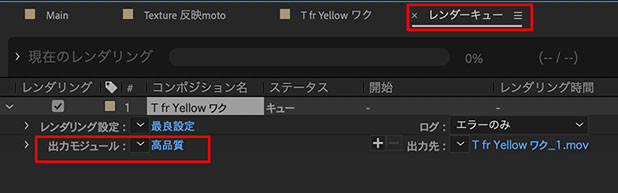
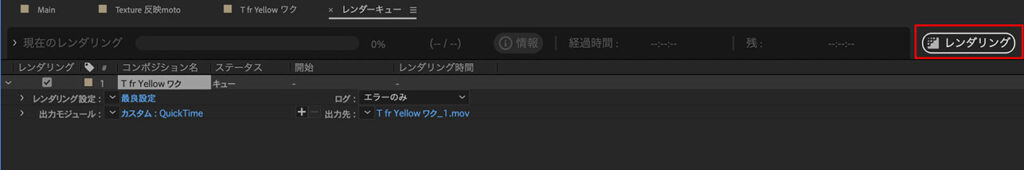
「レンダーキュー」に選択されていたコンポジションが追加されます。
「出力モジュール」の「高品質」となっているところをクリックします。

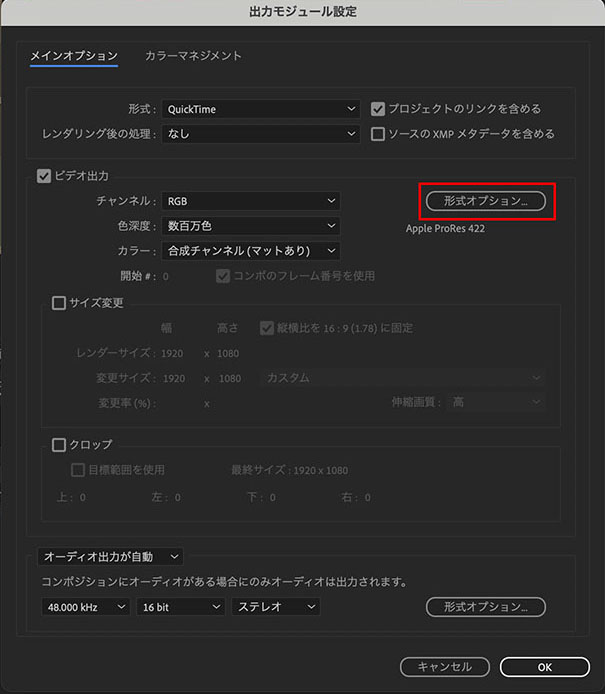
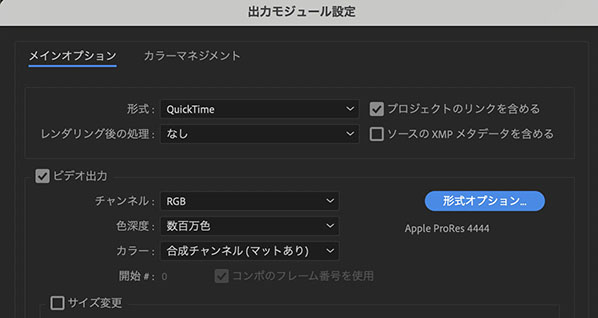
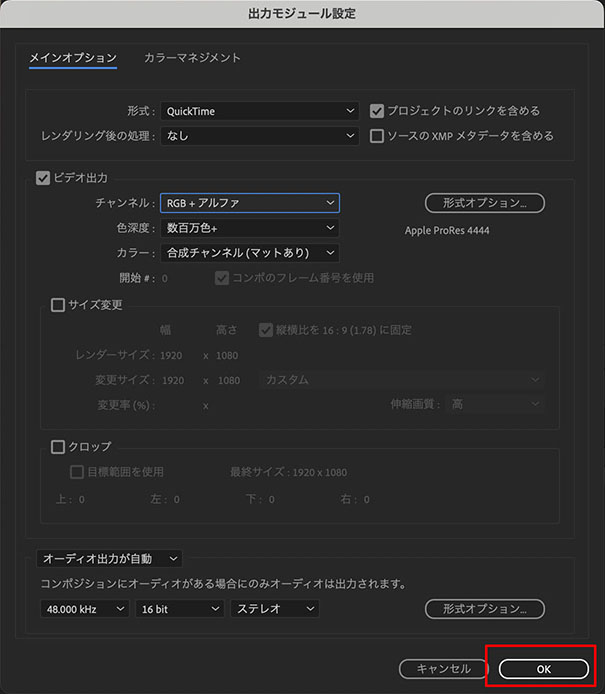
「出力モジュール設定」の画面が表示されます。
右側の「形式オプション」をクリックすると…

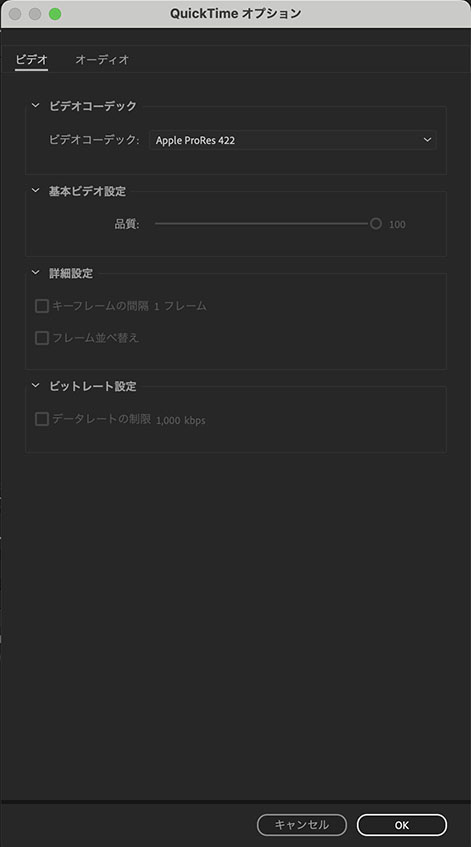
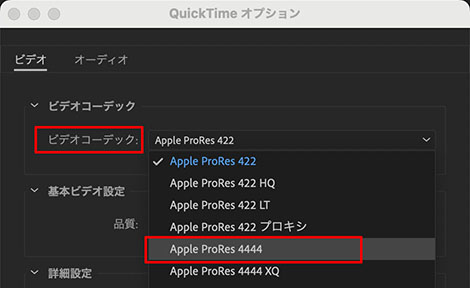
形式を選択する画面が表示されます。

「ビデオコーデック」から「Apple ProRes 4444」を選択します。

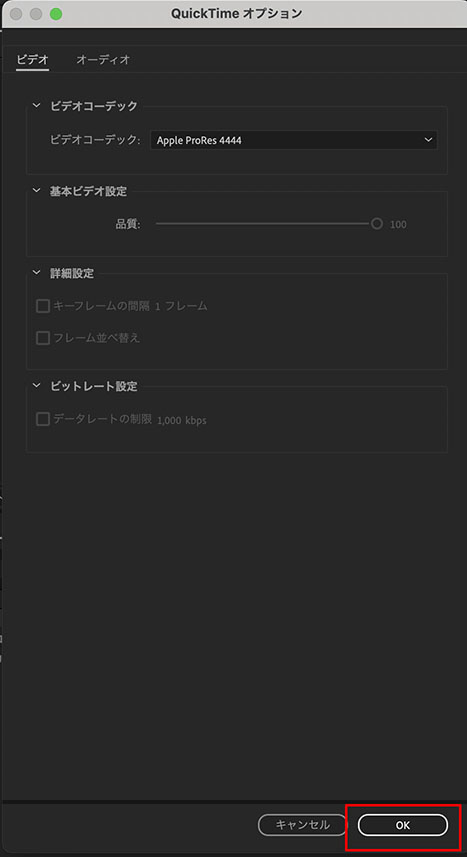
「OK」をクリックします。

先程の「出力モジュール設定」の画面に戻ります。

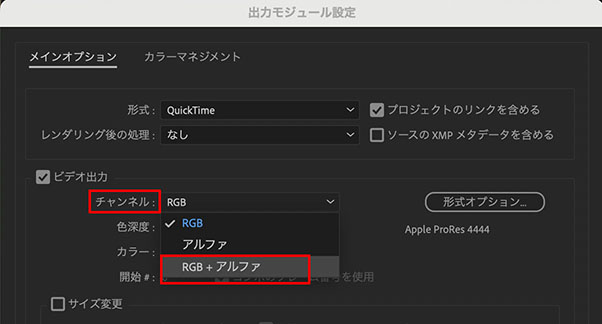
「チャンネル」から「 RGB + αアルファ」を選択します。
(先ほどの「型式オプション」がデフォルトのままだと「 RGB + αアルファ」は選択できません。)

「OK」をクリックし、「出力モジュール設定」画面を閉じます。

後は右上の「レンダリング」を押して書き出すのみです。

背景が透明な動画が書き出されました。
通常に再生しても、背景の部分は白く表示されるので確認できませんが、コンポジション上に配置してみると透明な部分に下のレイヤーが表示されている事が確認できます。
AfterEffects での原因不明の書き出しエラーの対策にも有効
私が最初に背景が透明な動画が必要となったのは AfterEffects 内で原因不明の不具合が生じていたからです。
それは最終的な作品として書き出すときに、AfterEffects でも Adobe Media Encoder でも「フレームを作成できません。」という、原因不明のエラーを起こし、動画として書き出せないと言うものでした。
毎回同じところでエラーが発生するので、そこからあるコンポジションが問題で書き出せない、と言うところまでの特定に至りました。
しかし不思議なことに、その作品は以前のバージョンの AfterEffects では問題なく書き出せていました。
さらに現バージョンでも、そのコンポジションの背景と上のアニメーション部分を別々にならば書き出す事はできたのです。
ただそれを別々に書き出しても、最終的にはその2つを合成して動画にしなければいけないので、先程の keylight でなんとかするしかありませんでした。
しかし上記したように、背景の単色と被ったものがアニメーション部分にあった為、きれいに背景を透過出来ませんでした。
そのようなやむを得ない状況から、私は背景透明な動画を書き出す必要があったのです。
ちょっと長い話になってしまいましたが AfterEffects は、このように原因不明のエラーがかなり多いソフトだと思います。
私のように安定していないコンポジションがある場合、このように一旦背景が透明な動画として書き出して、それを配置して使用すると言う方法は有効な手段ではないでしょうか?
楽天 AfterEffects関連商品

